Сьогодні розглянемо, як здійснюється створення сайту з нуля самостійно, без фінансових вкладень.
Дійсно, отримати власний веб-ресурс може навіть новачок, причому абсолютно безкоштовно.
Для цього існує маса можливостей. Ми ж розглянемо процес на прикладі роботи з готовим движком (системою управління сайтом).
Створення власного движка і конструкторів торкнемося лише поверхово.
Зміст:
Етап планування
Завдання номер один – визначитися з метою розробки власного ресурсу. Напевно це буде комерційна вигода, рідше – напрацювання практичних навичок в області.
Серед комерційних цілей слід виділити:
- прямий продаж товарів і послуг (інтернет-магазин);
- посередня продаж чого-небудь через рекламу.

Рис. 1 – Планування сайту
У зв’язку з колом вирішуваних завдань розрізняють кілька видів інтернет-сайтів (чіткої межі між ними немає):
- Блог – особистий онлайн-щоденник, де можна ділитися власним досвідом, знаннями і надати можливість відвідувачам стежити за своїм життям чи певним видом діяльності. Нерідко стають засобом для просування власних товарів і послуг.

Рис. 2 – Особистий блог
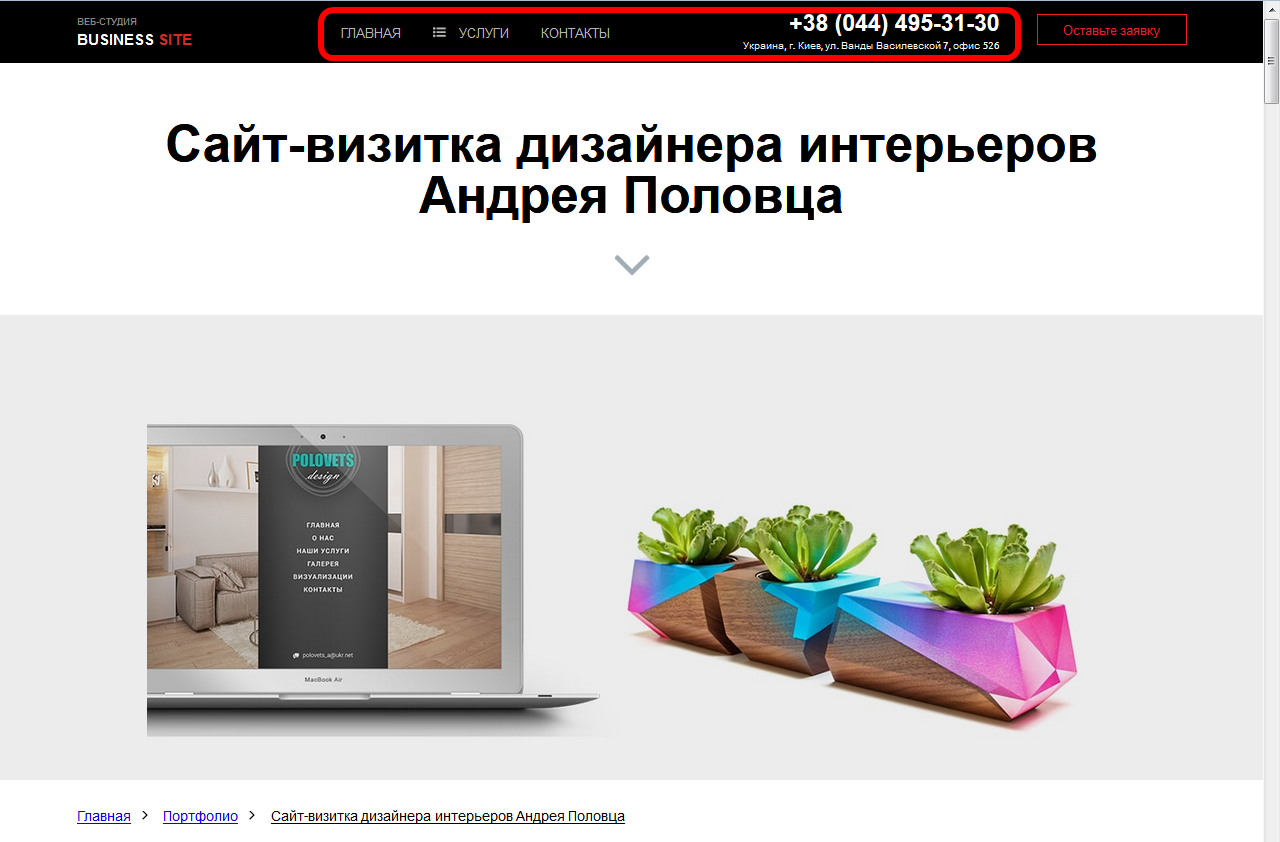
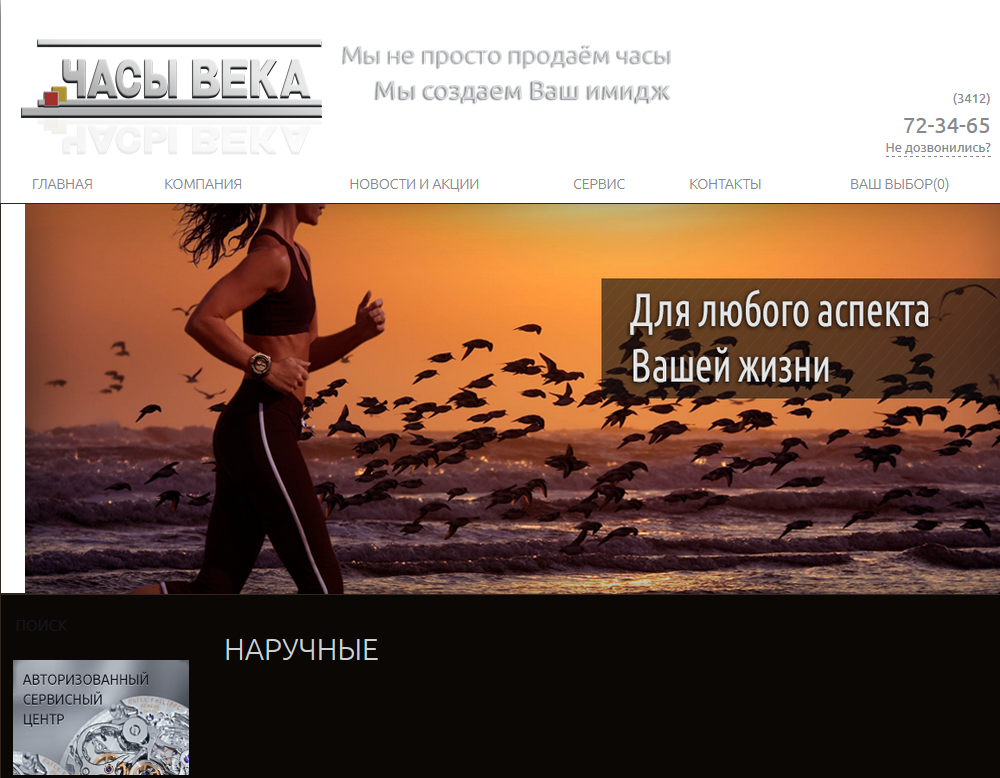
- Візитка – невеликий (кілька сторінок) і простий ресурс, де розміщена інформація про компанії або людині, який надає послуги, рідше товари. Актуально для невеликих фірм, офісів та фахівців, які працюють самі або з компаньйонами (програмісти, дизайнери, робітники різних професій).

Рис. 3 – Приклад сайту-візитки
- Корпоративний – схожий на попередній тип, але відрізняється великою кількістю сторінок, адже величезні підприємства і компанії, що спеціалізуються в багатьох областях діяльності. Тут будуть містити вичерпні відомості про компанії, про її продукції, новини, взаємодія з клієнтами, оголошення, запрошення до співпраці і т. д. Нерідко подібні сторінки оснащуються інструментами для підбору товару, наприклад, колірної гами фарби, або попереднього розрахунку вартості вікна чи іншого продукту, в залежності від комплектації.

Рис. 4 – Корпоративний сайт
- Інформаційний ресурс (створюються найчастіше) – завдання – надати відвідувачу потрібну йому інформацію, відповісти на поставлене питання як можна точніше, детальніше і коротше. Зазвичай такі веб-сайти є вузькоспрямованими і надають вичерпні дані в одній або декількох суміжних галузях (причини, наслідки та способи позбавлення від куріння, наприклад). Так як подібні портали найпопулярніші, приділимо їм належну увагу.

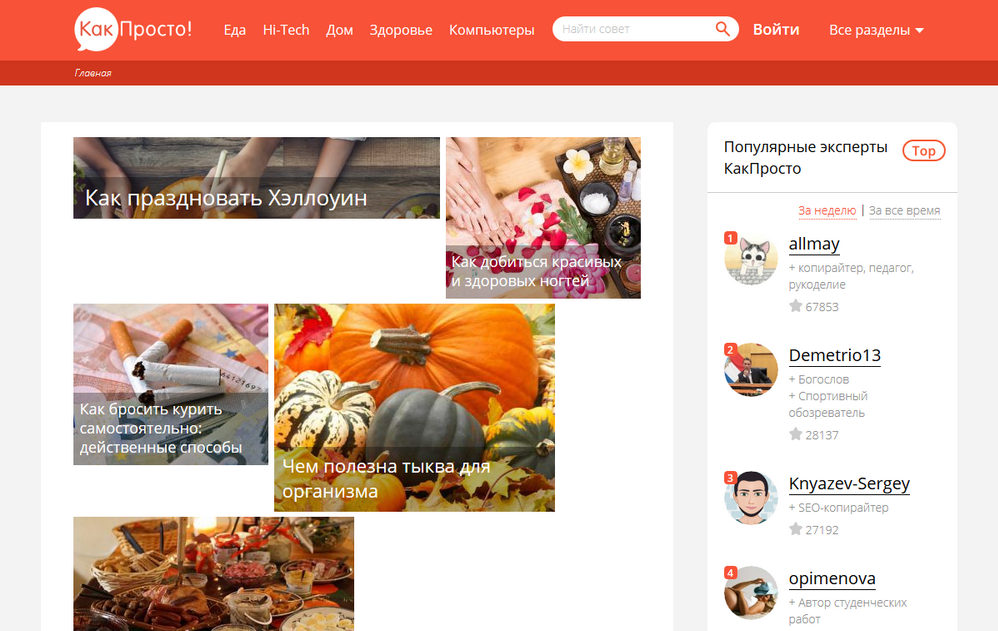
Рис. 5 – Інформаційний ресурс
Сюди ж відносяться і варезні, розважальні (ігрові сайти і трекери), звідки можна безкоштовно що-небудь завантажити або подивитися (відео), хоча їх можна віднести в окрему категорію.
- Інтернет-магазин – його завдання – спростити вибір і покупку товарів. Одні види таких сайтів дозволяють відразу виконати оплату, інші – надіслати контактну інформацію, яка допоможе менеджеру зв’язатися з потенційним клієнтом.
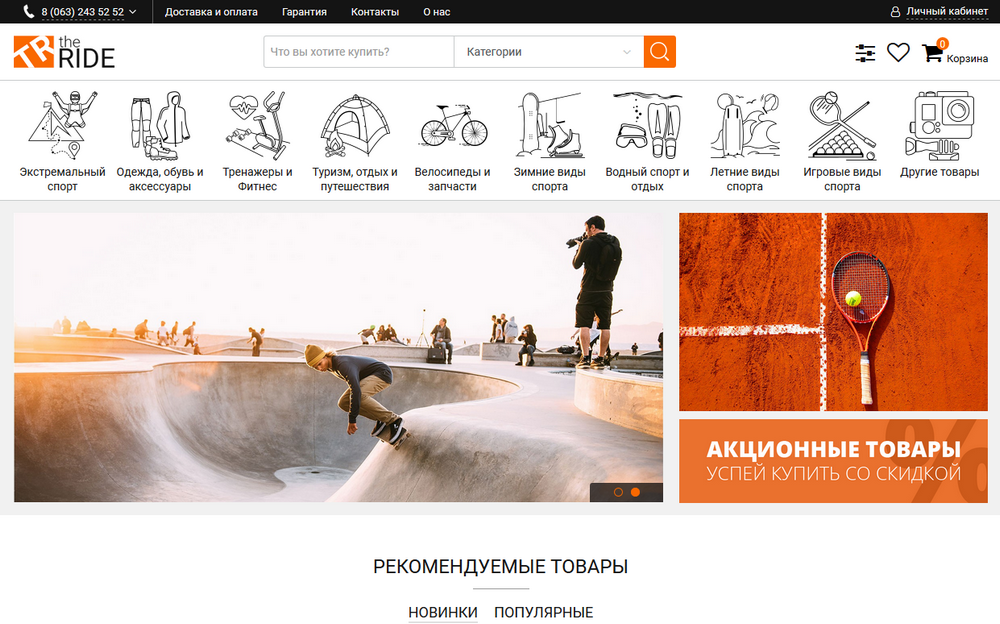
Два останніх типи ресурсів нерідко оснащуються вбудованим чатом для організації зворотного зв’язку.

Рис. 6 – Інтернет-магазин
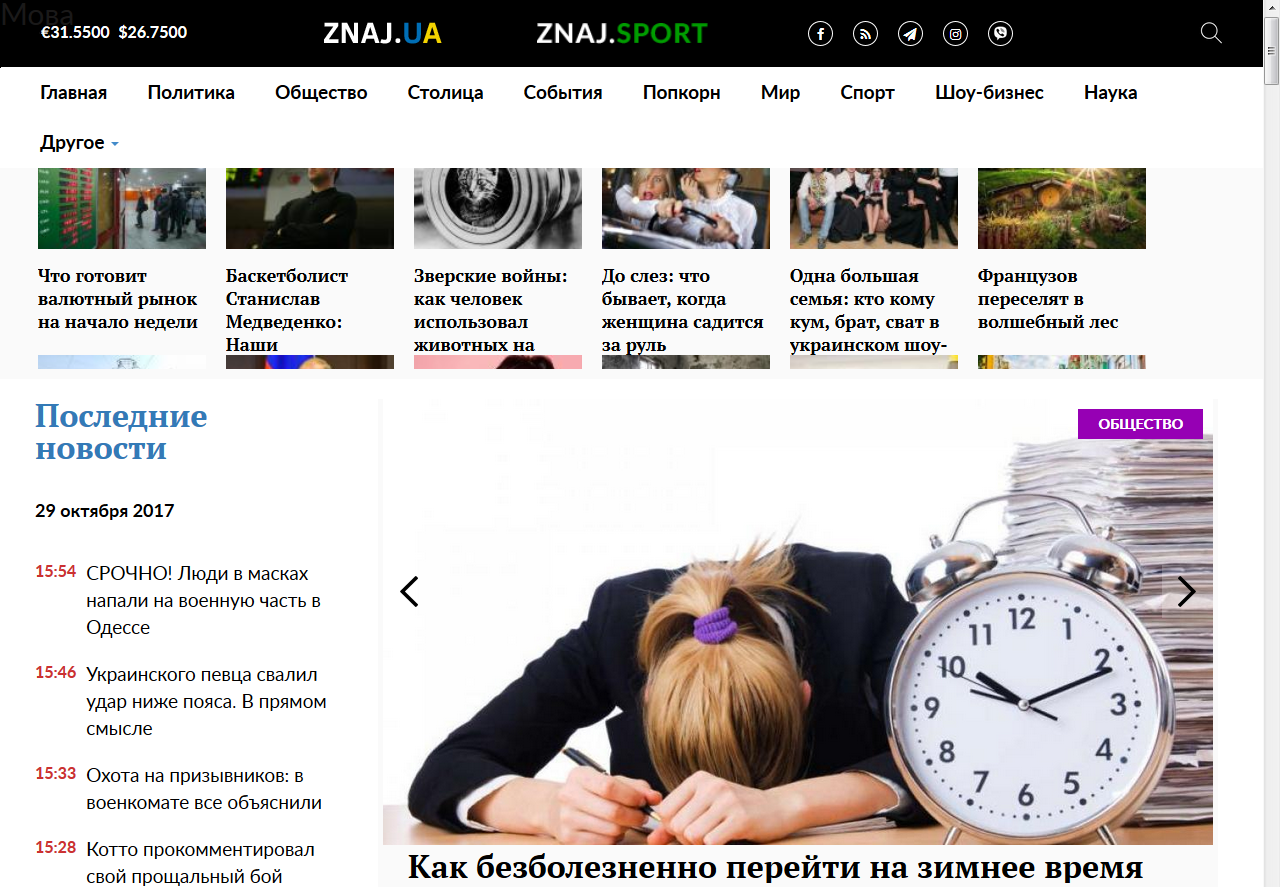
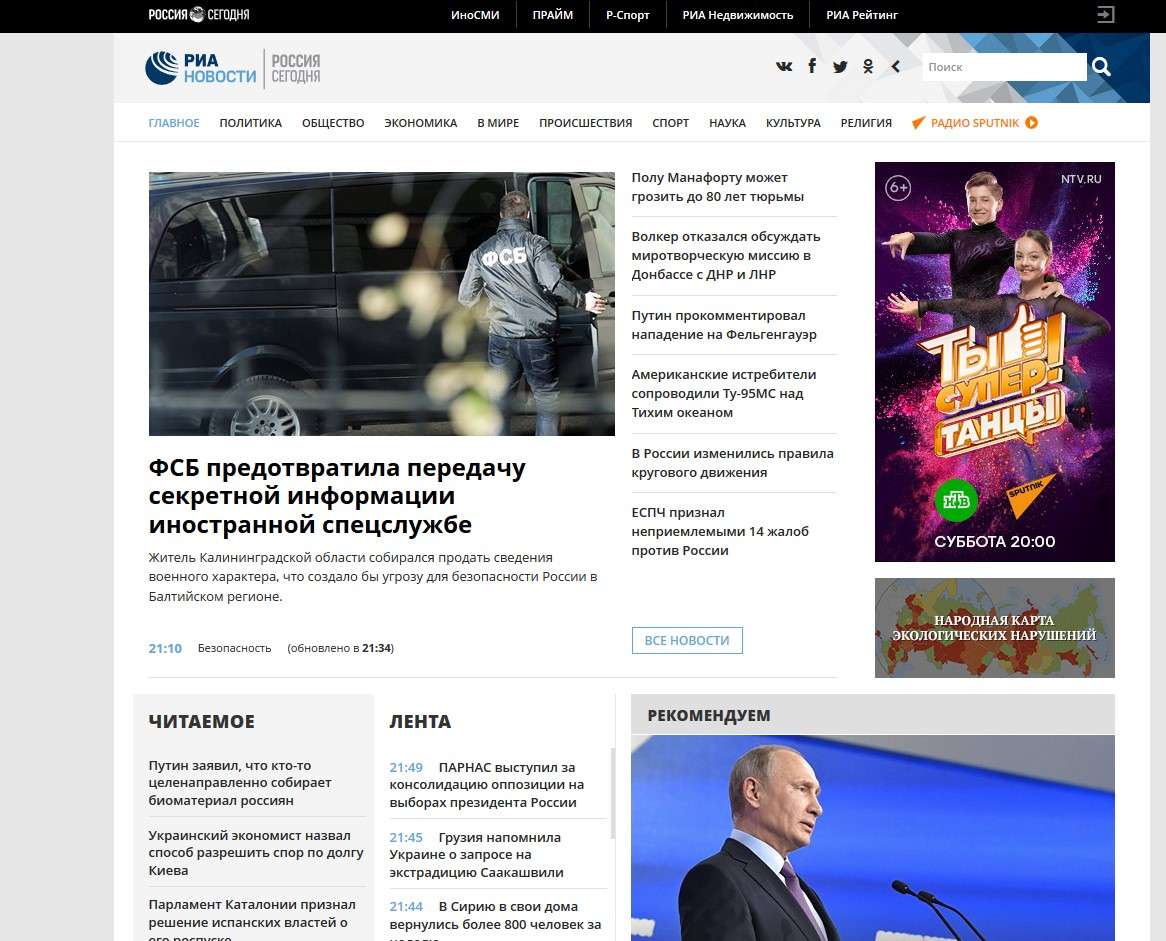
- Новинний портал – на ньому можуть міститися новини місцевого значення (міські, обласні) або дублювати державні і міжнародні новинні сайти. Особливостями його є: постійне оновлення, публікація правдивої актуальної інформації і спрямованість, охоплення новинного простору (новини спорту, IT-технологій та інших сфер).

Рис. 7 – Новинний сайт
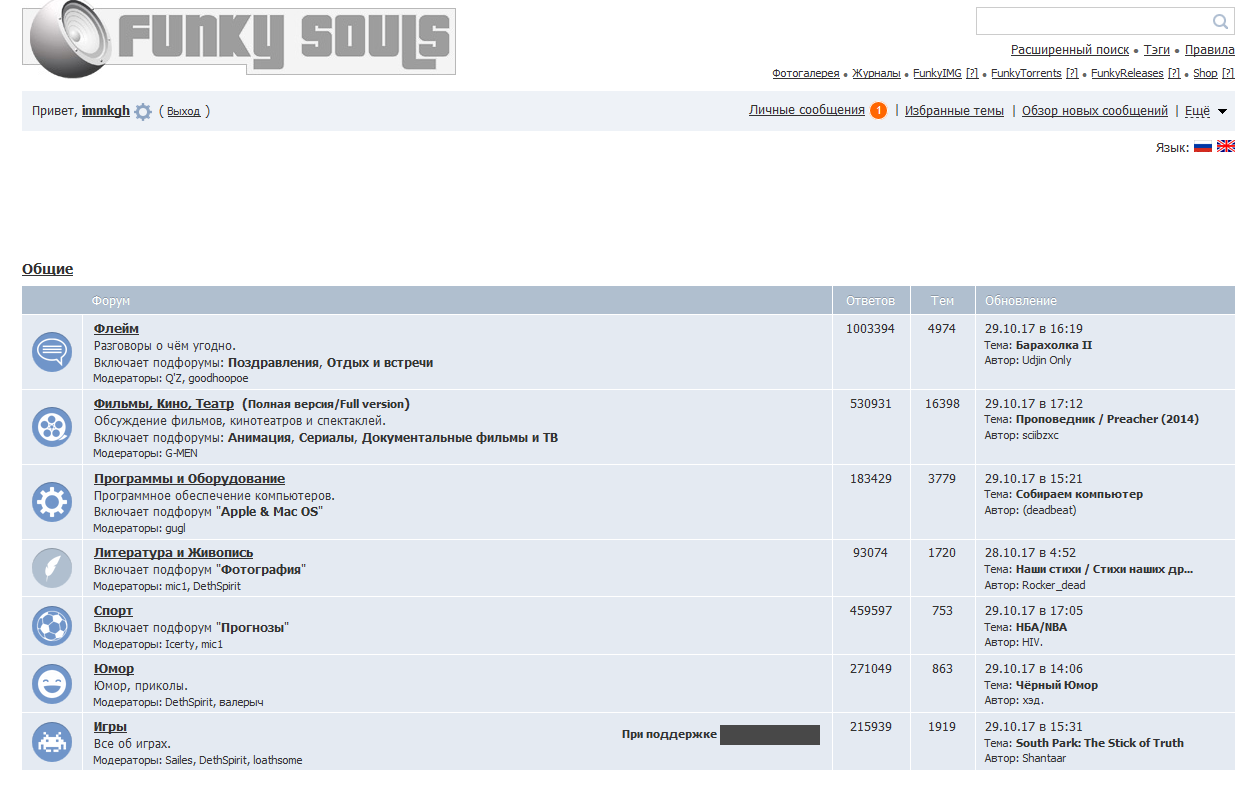
- Форум – створюються для спілкування користувачів в рамках вузьконаправленої діяльності або інтересів (музичні форуми, по різним інтересам) або ж містять безліч розділів на різну тематику.

Рис. 8 – Форум, що охоплює безліч тематик
- Landing Page – сторінка для просування одного товару (найчастіше це супер-прилади та засоби) або послуги.

Рис. 9 – Приклад Landing Page
- On-line-сервіс – дозволяє зробити що-небудь віддалено (замовити квиток, подивитися погоду).

Рис. 10 – On-line сервіс для замовлення ж/д квитків
- Web-портали – зазвичай створюються для обміну інформацією між людьми зі спільними інтересами або проживають в одній місцевості (портал). Вони складаються з багатьох розділів: форум, оголошення, новини і т. д.

Рис. 11 – Великий портал
- Web-додатка програми, які працюють через інтернет-браузер. Часто вони дозволяють конвертувати, обробити файл (різного роду онлайн-редактори і перетворювачі) або розрахувати що-небудь.

Рис. 12 – Онлайн редактор зображень
Виходячи з цієї інформації визначаємося з типом ресурсу, із завданнями, який він буде вирішувати, цільовою аудиторією і способами її залучення.
Швидше за все він буде інформаційним або особистим журналом, ви самі створюєте свій перший сайт з нуля і не володієте знаннями в web-розробки?
Читайте також:
Навчання програмуванню з нуля – покрокове керівництво для початківців. Десять кроків від чайника до програмісту-професіоналу
Як включити Java в Google Chrome — Повне керівництво
Програми для шифрування файлів: Які краще вибрати?
50+ кращих безкоштовних шаблонів для WordPress блогу, журналу, агентства, портфоліо, і корпоративного веб-сайту 2017
Unity Web Player: що це за програма і навіщо потрібна — розбираємося разом
Підготовка контенту
Якщо створюєте перший сайт з нуля і вже визначилися з його тематикою, швидше за все у вас не буде чим його заповнювати, якщо це інформаційний ресурс.
Для його наповнення потрібен унікальний контент (статті), адже без цього не заробити.
Також будуть потрібні фото (бажано також унікальні) та відео матеріали, презентації, анімація, файли для завантаження або посилання на них (якщо це сайт для скачування програм або розважального контенту).

Рис. 13 – Етап підготовка контенту
Зазвичай для створення і обробки фото доводиться залучати дизайнерів і фотографів, для написання текстів – копірайтерів, а монтажу відео – відповідного фахівця, якщо самі не в змозі з усім впоратися.
Шукати серед знайомих або на біржах:
- etxt.ru;
- turbotext.ru;
- webfreelance.net;
- fl.ru.

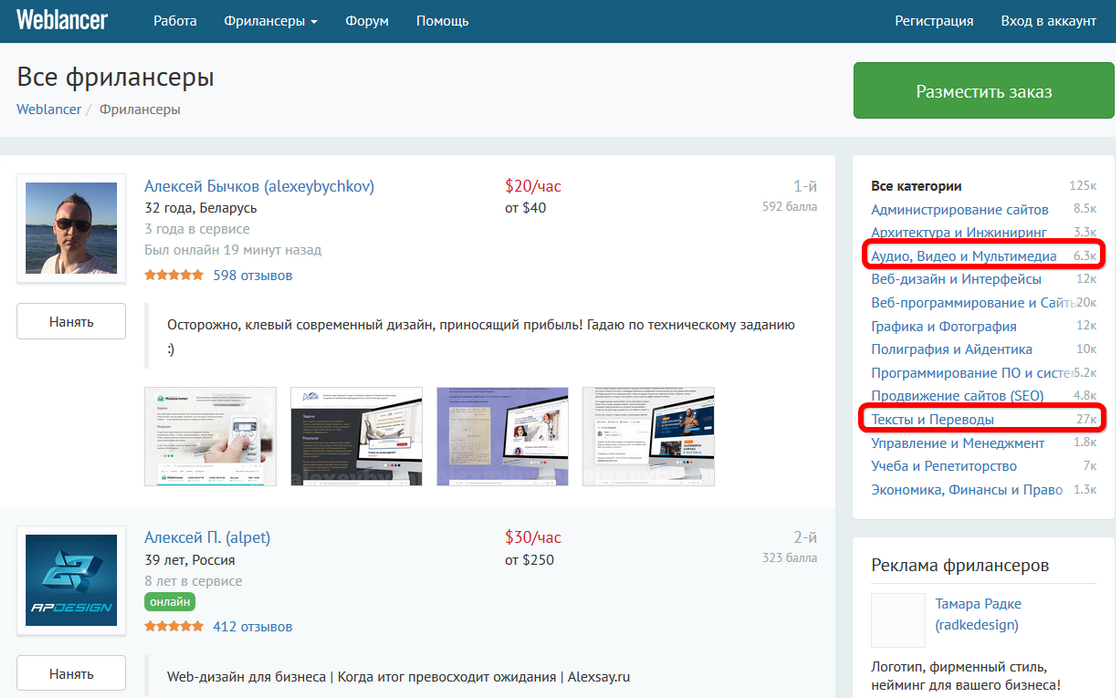
Рис. 14 – На webfreelance.net можна відшукати спеціаліста в будь області
Природно, це витрата на перших порах. Адже без надійного фундаменту навіть самий гарний будинок довго не простоїть, якщо взагалі побудується.
Без опису компанії, діяльності або коротких відомостей про сайт та інформації для зворотного зв’язку також не обійтися.
Конструктори
Для самих юних розробників існують платні і безкоштовні конструктори сайтів. Вони дозволять істотно заощадити як час, так і фінанси.
Через подібні програми можна швидко створити сайт самостійно, лише відповідаючи на питання майстра, встановлюючи відповідні опції та обираючи серед запропонованих тем, модулів і шаблонів.
Підходять конструктори лише для простих шаблонів сайтів, начебто Landing Page або невеликого особистого інтернет-магазину.
При роботі з програмою не потрібні ніякі знання в області гіпертекстової розмітки і каскадних стилів оформлення (хоча ази не завадять) і web-програмування.

Рис. 15 – Конструктор для розробки сайтів Wix

Рис. 16 – Конструктор сайтів uKit

Рис. 17 – Конструктор сайтів uCoz
Зовнішній вигляд
Дизайн – основа основ при підготовці власного проекту.
Без красивого і продуманого оформлення і інтуїтивно зрозумілою навігації не викликати позитивних емоцій у відвідувача, його не змусити повернутися назад.
На цьому етапі на допомогу прийдуть як графічні редактори, так і аркушик паперу з олівцем і гумкою.
Нам доведеться трохи помалювати, продумуючи, де які елементи сторінки будуть розташовуватися.

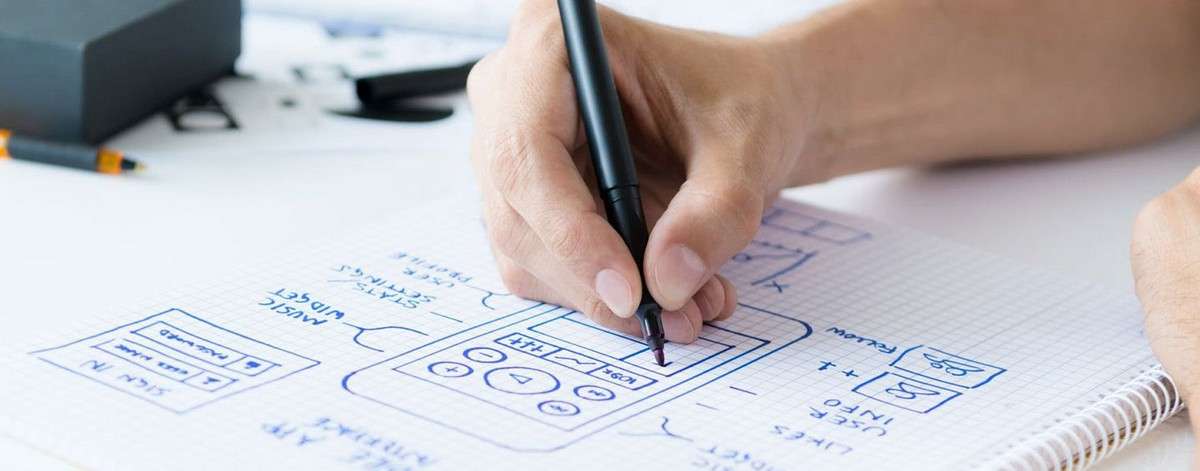
Рис. 18 – розробка дизайну на папері
Вивчати дизайнерське справа нескладно, але часу доведеться витратити чимало, щоб освоїти Photoshop і навчитися вміло комбінувати кольори, шрифти та інші елементи.
За допомогою графічних редакторів малюємо і змінюємо картинки, щоб їх розміри, вміст і колірна гамма почали задовольняти.
Photoshop, звичайно, програма платна, але хто його купує. Якщо не хочете порушувати закони, зверніть увагу на GIMP.
Для додавання векторних елементів, які не спотворюються при будь-якому масштабуванні, зверніть увагу на Inkscape.
Трохи набралася досвіду, попрактикувавшись і вивчивши конкурентів, з’явиться розуміння того, яким має бути зручне меню, де і як повинні розташовуватися елементи для навігації по сайту.
Наостанок залишається технічний дизайн – логотип, іконки і впізнавана фавиконка, які можна намалювати в умовно-безкоштовною IcoFX.

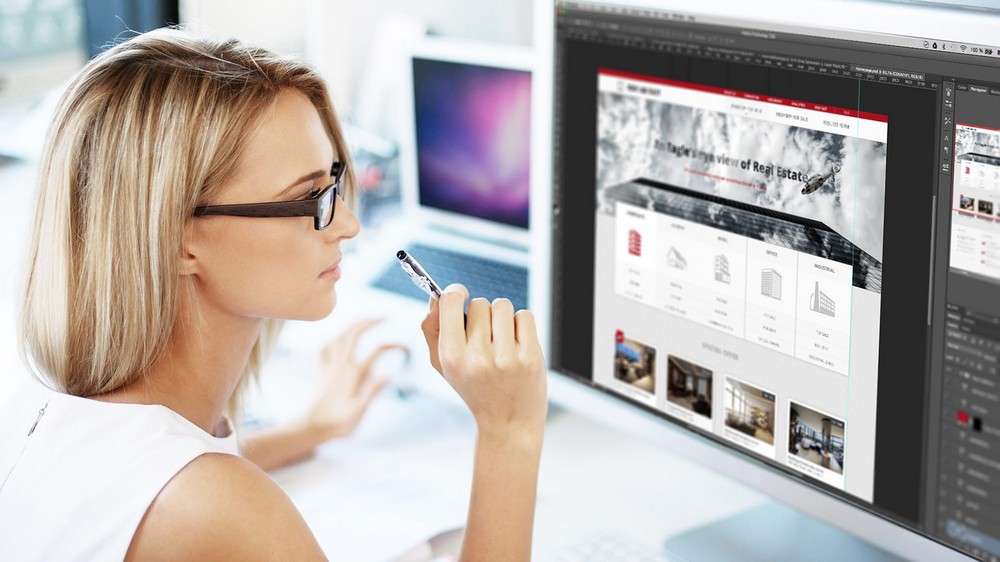
Рис. 19 – Розробка дизайну сайту в спеціалізованому графічному редакторі
Роблячи перші кроки, не обов’язково працювати над створенням чогось унікального.
Щоб отримати перший досвід у веб-дизайні, спробуйте просто скопіювати чий-небудь проект, який припав до душі, залучивши до нього щось своє або змінивши не сподобалися елементи під себе.
Коли будете мати готовий макет, черговий етап розробки власного сайту можна вважати завершеним. Переходимо до вибору CMS.
Вибір системи управління контентом
В кінці статті трохи торкнемося теми розробки власного движка сайту, а зараз надамо коротку, але вичерпну інформацію для новачка про найпопулярніших безкоштовних CMS:
- WordPress;
- Joomla;
- Drupal;
- MODX.
Існує безліч CMS для розробки інтернет-ресурсів.
Частина з них підходить для створення майже всіх типів сайтів, у той час, як інші призначені лише для одного або декількох видів проектів.
Якщо вирішили створити свій сайт з нуля і безкоштовно, варто визначитися з його движком, природно, він повинен бути безкоштовним. Розглянемо коротко найбільш використовувані CMS.

Рис. 20 – Популярні CMS
WordPress
WordPress написана на PHP з використанням MySQL для роботи з базами даних, що відкриває необмежені можливості перед програмістами.
Движок є найбільш універсальним серед вільно розповсюджуваних і дозволяє робити фактично всі види сайтів, в тому числі і досить складні новинні портали і великі повнофункціональні інтернет-магазини.
Для розширення функціоналу використовується система плагінів, серед яких можна знайти додаток на будь-які випадки життя, а відсутню написати самому або замовити програмісту, знає PHP.
Більшість плагінів безкоштовні, але є умовно-вільні й поширювані за гроші.
В базі міститься незліченна кількість готових шаблонів, разгруппированных за категоріями, і тим оформлення.

Рис. 21 – Сайт на WordPress
З-за недоліків в безпеці плагінів, які пишуть всі, кому не лінь, вони стають основними джерелами уразливості з боку недоброзичливців.
Для підвищення рівня захищеності проекту слід дотримуватися наступних правил:
- регулярно встановлювати оновлення движка і використовуваних плагінів;
- обходити стороною неперевірені і підозрілі доповнення;
- завантажувати шаблони і розширення тільки з офіційних ресурсів.
Joomla
Движок написаний на Java та PHP. Його дистрибутив можете завантажити з офіційного сайту . Позиціонується як самий простий движок, однак твердження справедливо лише для невеликих проектів.
При розробці величезного сайту вам знадобиться дуже багато технічних знань і досвіду в веб-розробці, адже можливості CMS величезні.
Стандартний пакет Joomla має лише основними інструментами, що підвищує швидкість функціонування ресурсу і зменшує його розмір.
Відсутні елементи легко вбудовуються в адмінпанель допомогою установки плагінів. Як і WordPress, движок характеризується величезною базою модулів і шаблонів користувача тем.
Також поставляється з величезною кількістю встановлених мов інтерфейсу адміністративної панелі.
В CMS присутній настроюється схема розміщення модулів з довільним положенням блоків. Доступна і функція вставки у вільне місце статті вмісту модуля.
При наявності знань або фінансових можливостей відсутній функціонал можна реалізувати самому або замовити в програміста, а також внести зміни в будь-плагін або шаблон.

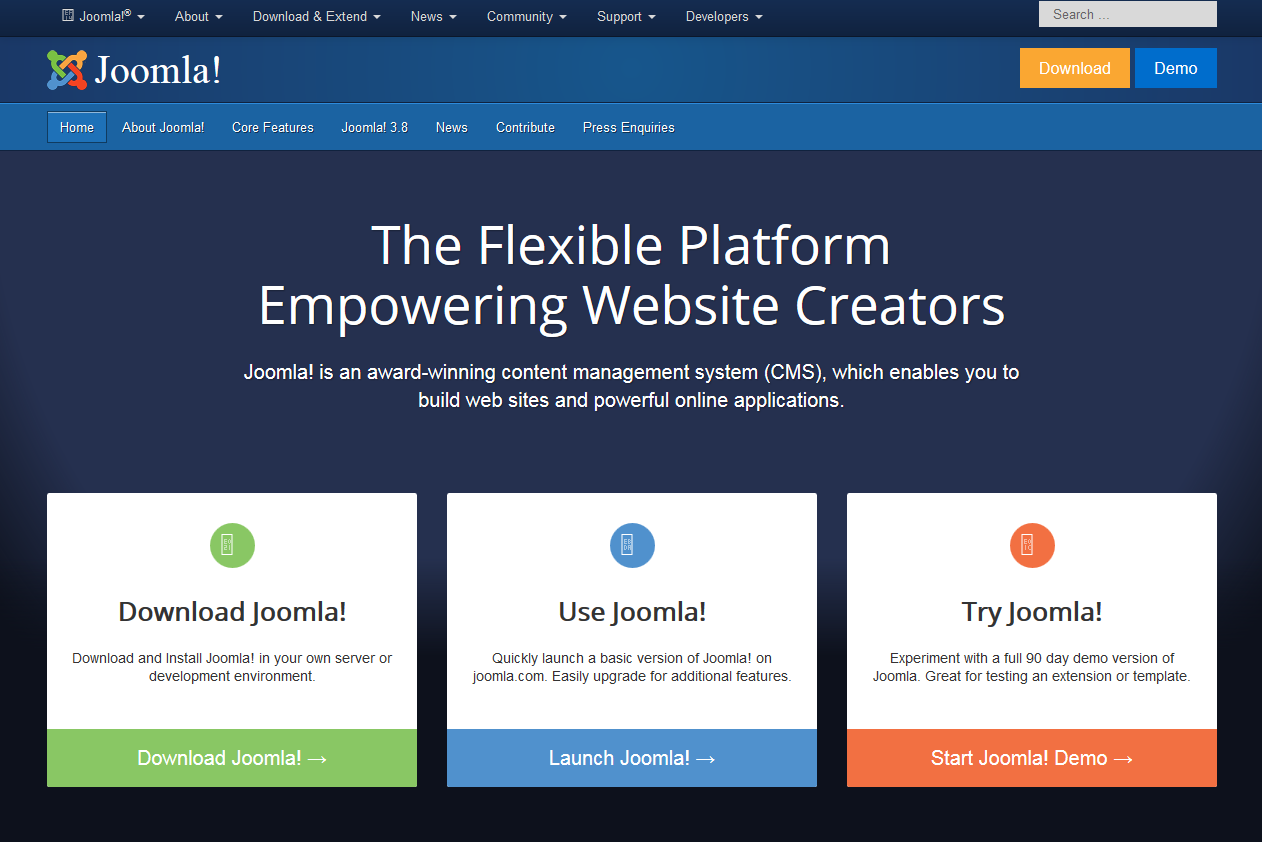
Рис. 22 – Сайт на Joomla
Читайте також:
50+ кращих безкоштовних шаблонів для WordPress блогу, журналу, агентства, портфоліо, і корпоративного веб-сайту 2017
Як створити додаток для iOS – від ідеї до продажу
Налаштування Bios — Детальна інструкція в картинках
Інструменти для програмування під Андроїд: софт для написання додатків
Powershell: як працювати з програмою, створювати, запускати і змінювати скрипти
Drupal
Як і попередні, вільний движок Drupal, розвивається завдяки зусиллям ентузіастів.
Він менш простий, ніж попередні, зате відрізняється великими можливостями і підвищеною безпекою.
На ньому досить просто (в технічному плані) реалізувати форум або великий повнофункціональний портал.
Можливостей Drupal вистачить і для створення соціальної мережі зі всіма притаманними їй функціями.
Відсутні інструменти підключаються у вигляді модулів. Модуль Taxonomy призначений для систематизації контенту за категоріями, рівнями та іншими ознаками.

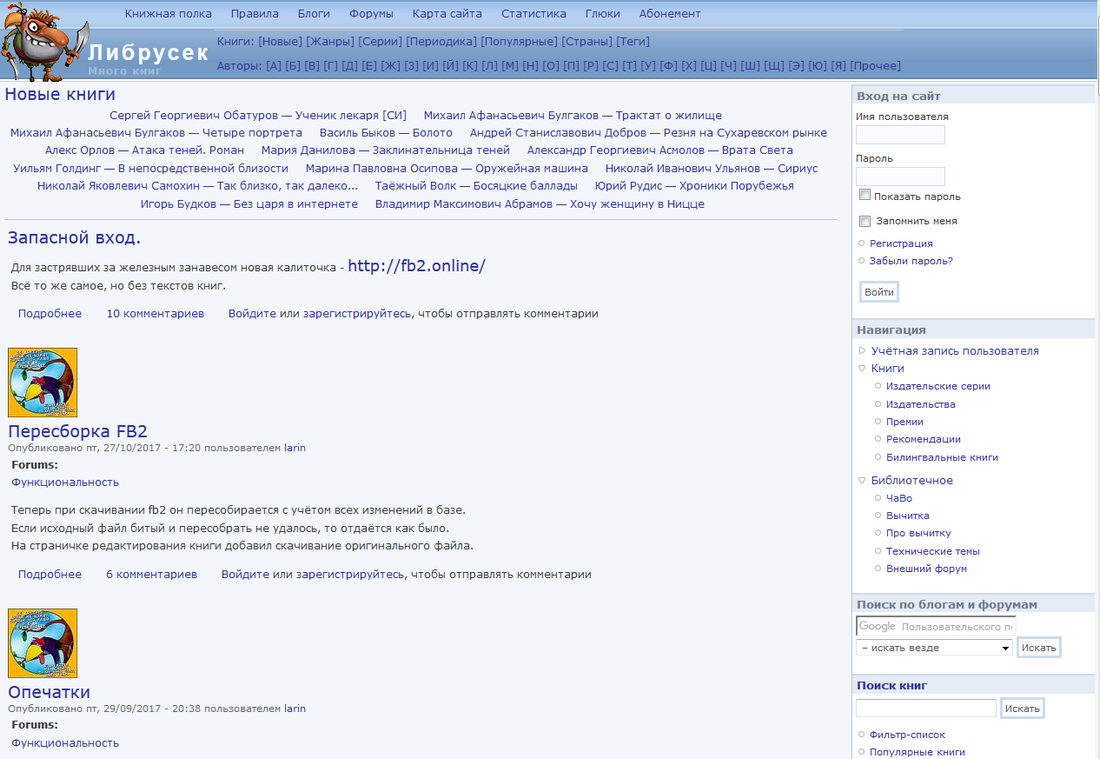
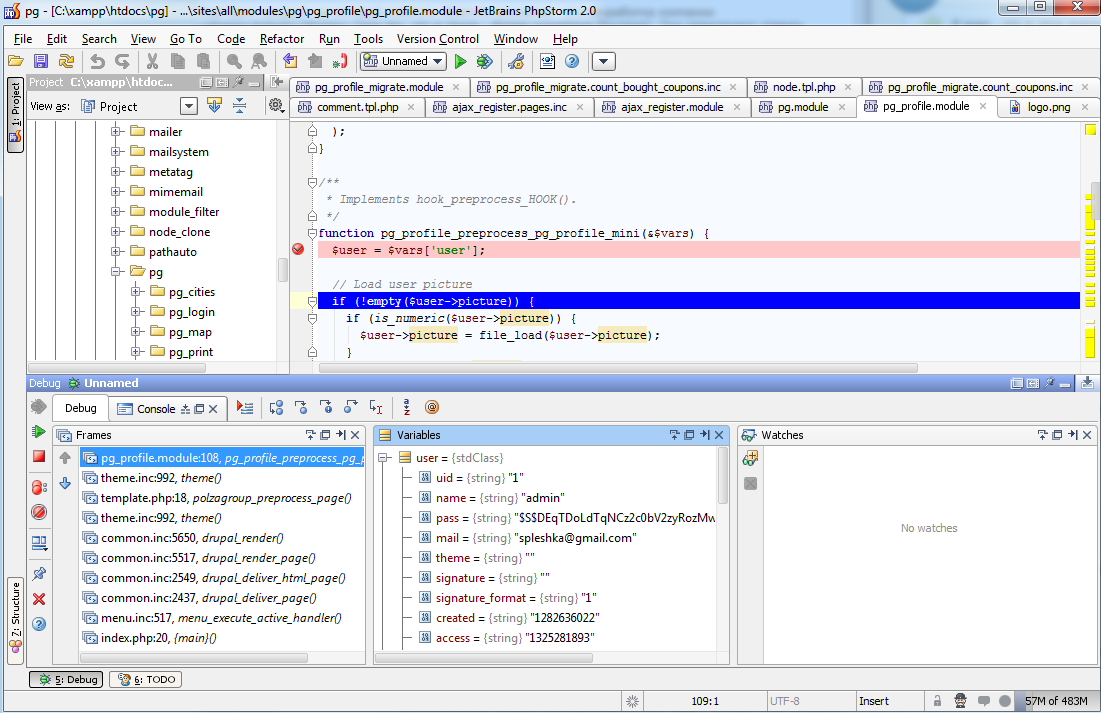
Рис. 23 – Сайт на Drupal
Через складності в експлуатації Drupal підійде далеко не кожному новачкові, а виконати кастомізацію модулів без базових знань PHP неможливо.
Якщо володієте технічними знаннями і працюєте над великим і складним проектом, даний CMS стане кращим вибором.
MODX
Останній з безкоштовних движків, який користується популярністю серед користувачів.
Він є фреймворком для розробки веб-додатків. Дистрибутив лежить на сайті modx.ru.
У базовій комплектації оснащений WYSISYG-редактором, системою модерації коментарів, генератором меню, інтегрованою системою пошуку і реєстрації користувачів.
Він дозволяє повністю контролювати кожен з етапів розробки та підтримує розширення функціональності за рахунок модулів і плагінів.

Рис. 24 – Сайт на MODX
Інші CMS
Серед інших движків згадаємо кілька спеціалізованих.
OpenCart підійде для розробки нескладного інтернет-магазину з усім притаманним йому функціоналом (зазначення способу доставки, оплата за безготівковим розрахунком).
Простота роботи полягає в установці програми на хост, виборі теми, готового шаблону і заповненні товарів.
Можна додавати власні або сторонні теми, доповнення і кілька платіжних систем.

Рис. 25 – Інтернет-магазин на OpenCart
InstantCms – хороше рішення для створення міських порталів і сайтів для спілкування і знайомства.
phpBB – ідеальний вибір при розробці форуму. Переведений движок на більш ніж 50 мов, володіє хорошим вибором доповнень і тим.
Верстка
Верстка – процес створення веб-сторінки (структури html-коду) з отриманого макета (зображень та інших елементів інтерфейсу).
Якщо простіше, верстка – процес перетворення картинок, відео, анімації і інших графічних елементів і тексту у веб-сторінку, якою вона буде відображатися в браузері.
Процес це не тільки технічний, але і творчий.
На цьому етапі, хоч Photoshop дозволяє автоматизувати процес, хоча б початкові знання HTML, в тому числі 5-й версії обов’язкові.
Вивчити основи гіпертекстової розмітки і запам’ятати 20-30 найбільш використовуваних тегів (команд, які говорять браузеру, що, як і де потрібно відображати) здатний кожен.
Онлайн-довідники завжди допоможуть відшукати потрібний тег, тому тримати в голові більше 120 цих команд не обов’язково.

Рис. 26 – Верстка сайту в Photoshop
HTML дозволяє працювати тільки зі структурою сторінки: розміщувати, де потрібно, зазначені блоки (сайдбар, меню і елементи навігації, підвал, шапка і інші частини сторінки), текст, створювати заголовки різного рівня, виконувати первинне форматування тексту, вставляти різний контент і передавати метадані браузеру.
Оформлення сторінок
Здійснюється за допомогою каскадних таблиць стилів CSS. Якщо HTML відповідає за структуру сторінки, то CSS – за їй візуальної оформлення. З їх допомогою виконується:
- завдання типів шрифтів і їх кольору;
- розташування блоків даних;
- вставка і способи відображення графічних елементів;
- зазначення різних відступів між елементами дизайну;
- спрощення роботи з однаковими і повторюваними структурами;
- подання документа в різних стилях і способи візуалізації.
Також за допомогою CSS формується модульна сітка, що спрощує роботу з елементами сторінки.
Як і в HTML, CSS оперує тегами: їх число набагато більше, ніж HTML-тегів, а задаються у більш явному вигляді (спочатку ім’я тега і його властивість, а потім – значення).

Рис. 27 – Оформлення сторінок за допомогою CSS
Ознайомитися з основами HTML4, HTML5 та CSS можна тут. На ресурсі знайдете посилання для мобільних додатків, які допоможуть навчитися верстати і оформляти сторінки.
Багато фахівці починали вивчати мову гіпертекстової розмітки і CSS в HTML-академії. Тут є базовий і просунутий курси.
Читайте також:
Навчання веб-дизайну з нуля — покрокове керівництво для початківців (десять етапів)
Що таке jQuery: де використовується і які переваги дає розробникам
Швидкість оперативної пам’яті впливає на ігри і роботу в програмах?
Dropbox — що це за програма і як її використовувати: [інструкція]
Розповідаємо про NDA: як правильно оформити договір і яка є відповідальність за його порушення
Запуск на локальному сервері
Для підняття сайту на власному комп’ютері, а також вивчення мови для веб-програмування PHP і освоєння системи управління БД MySQL вам знадобиться вільно-розповсюджувана веб-сервер Apache (як аналог – Denwer).
З його допомогою можна працювати з власним сайтом, ніби він уже розміщено в мережі.

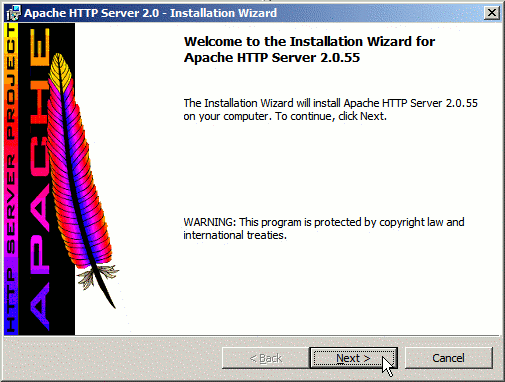
Рис. 28 – Установка локального сервера Apache
Завантажити його можна з офіційного сайту. Там же вся документація по установці та налаштування локального веб-сервера. Російськомовний аналог сервісу знаходиться тут.
Установка і настройка нескладна, проте новачкові доведеться трохи попотіти, щоб все запрацювало, особливо, якщо в процесі будуть з’являтися проблеми.
До складу архіву входить і програма phpMyAdmin, що дозволяє управляти БД сайту.
Покупка домену та хостингу
Без цих витрат створити сайт самому не вийде. Все можна зробити самостійно, тобто безкоштовно, трохи попрацювавши, отримавши і застосувавши на практиці певні знання.

Рис. 29 – Вибір тарифного плану хостингу
Одним з кращих представників подібних послуг є beget.com/ru. При покупці декількох доменів ціна буде нижче, ніж якщо придбати їх окремо.
При реєстрації домену beget.com/ru заодно можете отримати і хостинг. Серед його конкурентів зверніть увагу на:
- reg.ru;
- majordomo.ru;
- HTS.ru;
- Mchost.ru;
- Fozzy.com.
Після оплати послуг (це єдине, на що можна витратити фінанси, роблячи сайт самостійно) можна переходити до наступного етапу, якщо бажаєте прикрасити сторінку.

Рис. 30 – Кращий хостинг для зберігання сайту
JavaScript
Часи технології flash пройшли.
Нині фактично всі слайдери, анімації, красиві галереї, візуальні ефекти і інші візуальні примочки, де щось рухається, з’являється і зникає, зникає і випадає, робиться на мові JavaScript, нерозривний з HTML/CSS.
Для більшості користувачів, як показує практика, цілком достатньо бібліотеки jQuery.
JavaScript є мовою програмування середнього рівня, і освоїти його без знань алгоритмізації і більше простих мов програмування досить проблематично.
Якщо ви володієте такими, бажаєте отримати нові навички та знання, а також унікальні візуальні ефекти на своєму сайті, потрудіться опанувати хоча б ази цієї мови.
Маса власних бібліотек значно спростить завдання.
Вивчення ООП і JacaScript можете почати з онлайн-підручника.

Рис. 31 – Знання JavaScript обов’язкові для створення красивих візуальних ефектів
Без поняття про об’єктивних моделях DOM і BOM також обійтися складно. Перша дозволяє інтернет-оглядачеві створити ієрархічну структуру (дерево) HTML-документа.
Елементами тут є частини тексту (абзаци), теги, рисунки і таблиці. Кожен з них володіє своїм ідентифікатором, по якому до нього можна звертатися, щоб керувати ним.
BOM – об’єктивна модель, елементами якої є вже адресна рядок у вікні інтернет-браузера.
Завдяки роботі з моделлю DOM можна створити майже будь-який скрипт і візуальний ефект. При освоєнні JavaScript більше уваги приділіть цієї об’єктивної моделі.
PHP
PHP – це серверний скриптова мова програмування, найбільш поширений серед веб-розробників, зокрема для написання веб-додатків.
Краще рішення для створення динамічних сайтів, на ньому ж написані розглянуті вище движки.
Найбільш популярним став завдяки наявності великої кількості інтегрованих засобів для розробки:
- HTTP авторизація;
- відправка SQL-запитів в бази даних з метою вилучення з неї потрібної інформації;
- обробка заливаються на сервер файлів певними скриптами (фото обрізка, додавання вотермарков);
- робота з сесіями і cookies;
- підтримка всіх основних типів баз даних.
Без освоєння алгоритмізації, основ об’єктивно-орієнтованого програмування та синтаксису мови працювати з текстовими файлами на сайті не вийде.
Про все можете дізнатися на офіційному російськомовному сайті.

Рис. 32 – Найбільш популярна мова програмування для web-розробки
MySQL
MySQL являє собою найбільш популярну СУБД. Навіщо вона потрібна при створенні сайту?
Вся інформація на сайті зберігається в базі даних, яка виконана у вигляді складної двомірної таблиці, де в осередках знаходяться дати створення і т. д. сторінок, коментарі.
Стовпці цієї таблиці можуть зберігати певний тип даних. Кожен пост і вся інша інформація записуються в окрему клітинку певного стовпчика.
При роботі з базою даних необхідно знати мову структурованих запитів SQL для звертання до записів БД і їх обробки (редагування, видалення, додавання нових).
MySQL має API для PHP, що спростить web-розробку починаючому програмісту.
Порівняно з PHP і JavaScript, освоєння мови структурованих запитів набагато простіше.

Рис. 33 – Побудова запитів на звернення до БД сайту
Передостанній етап – заповнення ресурсу контентом (товарами, фото).
І лише після появи певної трафіку ресурс можна монетизувати і витягувати з нього фінансову вигоду, якщо це не інтернет-магазин.
Bootstrap
Ще власний адаптивний сайт з нуля своїми руками можна зробити за допомогою фреймворку (набору готових бібліотек і рішень) Bootstrap.
Він являє собою пакет інструментів для розробки web-додатків і інтернет-ресурсів на основі CSS, JS і HTML, кнопок, блоків навігації та інших елементів оформлення.
В їх число входять:
- готові шаблони;
- алерти – засоби для оформлення і спливаючих діалогових вікон і підказок;
- різні типи шрифтів, наприклад, для оформлення цитат;
- засоби для керування графікою та відео контентом;
- сітки з певними розмірами комірок;
- елементи навігації – вкладки, меню, кнопки переходу, сайдбары;
- таблиці з широким набором функцій, в тому числі для сортування.

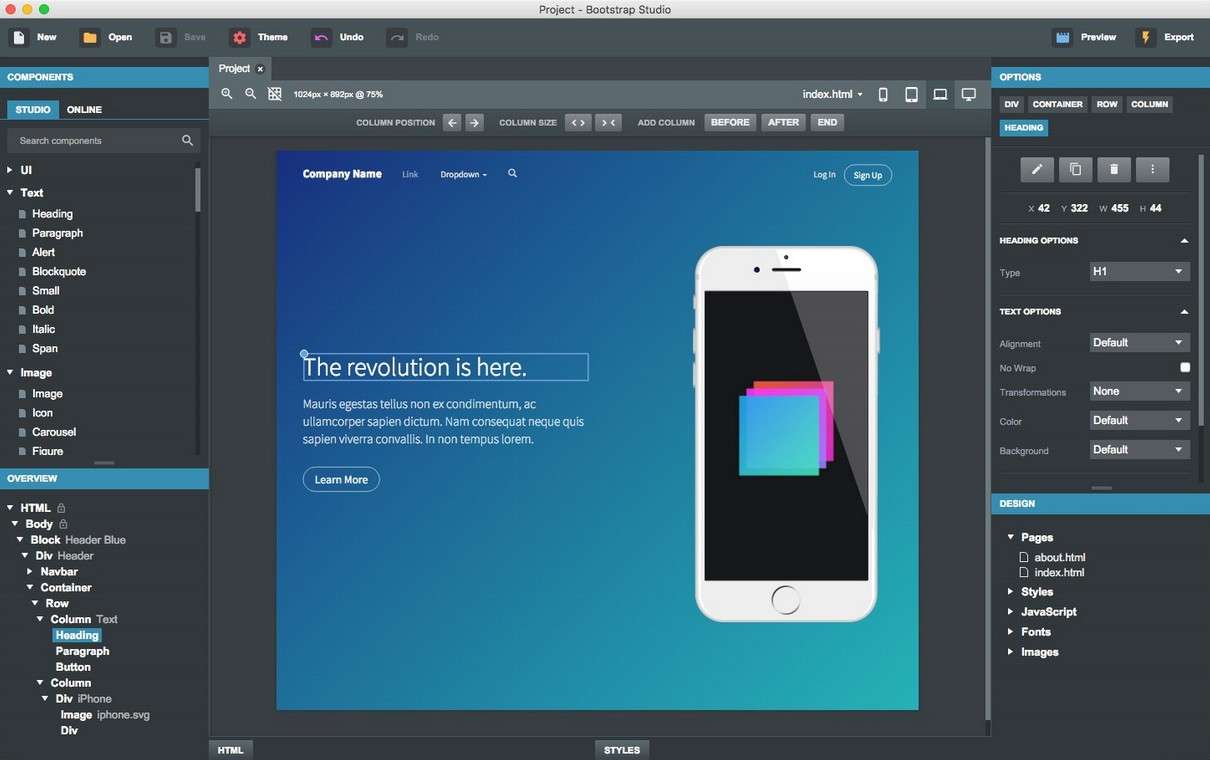
Рис. 34 – Bootstrap – набір готових рішень для початківця веб-майстра
Створити власну збірку, адаптовану під ваші цілі, і скачати її можна з сайту. У розділі наведені приклади та довідкова інформація для новачків.
Висновки
Ми розглянули чотири (три явних і один за замовчуванням) способу розробки сайтів з нуля:
- через конструктор сайтів;
- з застосуванням готових рішень (CMS);
- за допомогою фреймворку Bootstrap;
- самостійно створюємо движок, БД, і на їх основі верстаємо і допрацьовуємо власний сайт.
Найпростіше все робити через безкоштовний конструктор, але його можливості обмежені.
За розширену версію або більш функціональну програму доведеться викласти певну суму, що нам не підходить.
Вибравши серед декількох безкоштовних CMS, встановивши необхідні плагіни, моди, теми та шаблони, можна отримати чудовий результат, але безпека ресурсів на готових движках невисока.
Тим більше кожна система управління сайтом володіє своїми недоліками.
Самим надійним і унікальним самостійно створений з нуля веб-ресурс, що працює на власному движку. Для його розробки потрібно більше всього часу, вмінь і знань.
Останні можна отримати абсолютно безкоштовно, вся інформація є на просторах інтернету.
Маючи хоч якесь уявлення про веб-розробку, зверніть увагу на фреймворк Bootstrap.
Проте для розробки оптимізованого і швидкого проекту доведеться ставити тільки необхідні інструменти, адже чим більше їх буде на сервері, тим повільніше буде функціонувати ресурс.

















![[Огляд] Xiaomi MiJia M365 – відмінний [електросамокат] від надійного китайського виробника](http://web-city.org.ua/wp-content/uploads/2018/01/P1160682_1-218x150.jpg)













![[DNS probe finished no Internet] Як виправити помилку?](http://web-city.org.ua/wp-content/uploads/2018/01/1-42-218x150.jpg)