Багато молоді люди бажають пов’язати свою майбутню професію з розробкою сайтів. Природно, не всі хочуть бути програмістами, частина з них їх цілком влаштовує веб-дизайн.
Навчання цієї професії з нуля – справа не легка, адже крім навичок роботи в графічних редакторах необхідно бути креативною людиною, хоча б трохи разораться в коді (знати CSS і HTML), вміти спілкуватися з замовником на одній мові і т. д.
Давайте розберемося, з чого починати навчання веб-дизайну, які знання для творчості знадобляться, де і в якому порядку їх добувати, скільки часу приділяти практичним заняттям, як обзавестися першим досвідом і замовленням…і з масою супутніх питань.
Зміст:
Етап перший – з’ясуйте, чому ви хочете цим займатися
З одного боку, це просте питання, адже більшість хоче займатися веб-дизайном зважаючи на хорошу оплати праці.
Сайтостроение – дуже прибуткова справа, а досвідченого і, головне, тлумачного розробника вдень з вогнем не завжди знайти.
Хоча буває багато випадків, коли людина хоче зайнятися саме програмуванням сайтів, а без знань створення графічного движка сайту програмувати його непросто.
І третій поширений випадок, чому люди починають цікавитися веб-дизайном, – потяг до образотворчого мистецтва.
І ця область може послужити відмінним засобом для реалізації своїх талантів на практиці з витягом з цього зиску.

Рис. 1 – Захоплююча і творча професія веб-дизайнер
Через те, що графічний художник – молода професія, її точного визначення поки не існує, і багато фахівців трактують це поняття по-своєму.
Якщо раніше цей чоловік повинен був зробити сторінки красивими і приємними оку, то нині необхідно і навичками кодера володіти, і в маркетингу розбиратися, і поняття в SEO-просування мати.
Без унікальних рішень, оригінальних ідей та індивідуального творчого підходу завдання не вирішується.
У завдання цих людей входять:
- робота над логічною структурою сторінки – щоб будь-якому починаючому користувачу все було зрозуміло, що він з першого разу зміг відшукати те, що шукає, всі важливі посилання повинні бути на виду;
- розробка найбільш раціонального способу подачі контенту – здатність зацікавити відвідувача, примусити його подовше затриматися на ресурсі, погортати сторінки сайту;
- графічне оформлення – де які елементи будуть розміщуватися, якими будуть написи та кнопки після кліка, як здійснюється взаємодія з клієнтом, як і що буде змінюватися в процесі роботи відвідувача, зміни масштабу і т. п.
Ось ми коротенько і з’ясували, чому люди хочуть займатися графічною частиною сайтів.
Для майбутніх програмістів досить ознайомитися з азами візуального оформлення веб-ресурсів, хоча б поверхово освоїти графічні редактори, верстку за шаблоном.
Вже спраглим багато років життя присвятити створенню інтерфейсу інтернет сторінок і отримати відповідну професію спочатку доведеться попрацювати, їм і присвячена дана стаття.
Читайте також:
Навчання програмуванню з нуля – покрокова інструкція для новачків
Програми для шифрування файлів: Які краще вибрати?
50+ кращих безкоштовних шаблонів для WordPress блогу, журналу, агентства, портфоліо, і корпоративного веб-сайту 2017
Unity Web Player: що це за програма і навіщо потрібна — розбираємося разом
Етап другий – виберіть напрямок веб-дизайну в якому ви хочете себе спробувати
Інтернет-технології стрімко розвиваються, а разом з ними підвищуються і вимоги до розробників. Спочатку красива естетична і яскрава сторінка було завданням художника.
Нині розрізняють цілих сім напрямків в їх оформленні, і це тільки основні.

Рис. 2 – Основні напрямки сучасного веб-дизайну
Жорсткий
Старий, як сама сайтостроение вид оформлення сторінок, що не вимагає прикладання зусиль, відмінно підійде для новачків.
Суть полягає в тому, що всі елементи ресурсу розміщуються у віртуальних комірках таблиці з фіксованими розмірами, які задаються дизайнером.
Така сторінка буде абсолютно однаково виглядати на всіх пристроях, незалежно від платформи і розміру екрану.
І це не означає, що подібний ресурс відсталий, адже досвідчений розробник із застосуванням жорсткого дизайну може створити чудово оформлений сайт, а коригування чого-то в такому випадку займає лічені хвилини.
Гнучкий
Складнощами такого дизайну є:
- відсутність гарантії, що на старих «квадратних» і величезних широкоформатних дисплеїв ресурс буде відображатися правильно, без розтягування або стискання вмісту;
- далеко не всі браузери нормально справляються з обробкою так званих гнучких осередків, так і інтернет-оглядачі, створені на різних движках, роблять це кожен по-своєму;
- на підгонку і доведення проекту до ідеалу йде багато часу.

Рис. 3 – Гнучкий веб-дизайн
Комбінований
Текстовий
Поліграфічний
Недоліком поліграфічного дизайну є зниження швидкості завантаження сайту з-за наявності, як правило, великої кількості растрових малюнків, та ще й у високому дозволі.

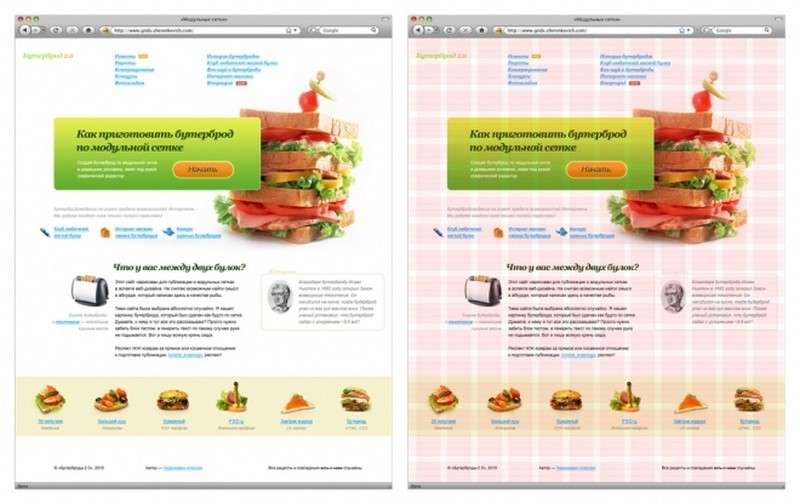
Рис. 4 – Поліграфічний дизайн сторінки: насичений кольорами і картинками
Інтерфейсний
.
Динамічний
Найбільш трудомісткі, складні варіанти оформлення веб-сторінок. Даний тип дизайну полягає в розміщенні на сторінці динамічного контенту (анімація, скрипти, рухливі і мінливі елементи, широкоформатні відео).
Для реалізації задумів доведеться неабияк попітніти, а, щоб клієнт був задоволений і все працювало, як задумано, потрібні не тільки майстерність володіння графічними редакторами, але і навички оптимізації, хто ж захоче довго очікувати появи якої-небудь барвистою тривимірною кнопки. Зате відмінно пророблений ресурс завжди приваблює своєю красою, оригінальністю і художніми рішеннями, в незалежності від наповнення.
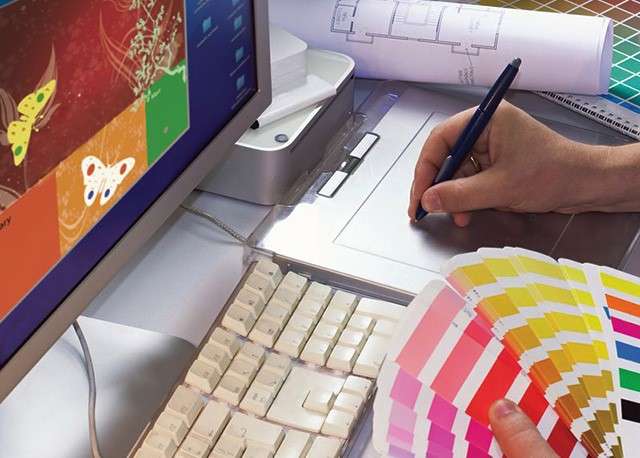
Етап третій – з’ясуйте, які програми для веб-дизайну зараз в тренді
Перш, ніж завантажувати книги з того чи іншого графічного редактору, потрібно ясно собі уявляти ті елементи, що використовуються при графічному оформленні сайтів: фігури, кольори, форми, гра світла і тіні, лінії – це базові елементи, з яких і створюється вся композиція.
Як не крути, знання каскадних таблиць і гіпертекстової розмітки потрібні чи не в першу чергу.
Знадобляться дизайнеру і знання в області комп’ютерної анімації, популярних CMS, SEO, а може і тривимірного моделювання.
Так склалося, що Photoshop став найпопулярнішою програмою для графічного дизайну і використовується фактично у всіх сферах, де потрібна обробка зображень.
Він хоч і складний для освоєння новачками, витрачений на вивчення функціоналу редактора час окупиться з лишком. Маса уроків, книг, матеріалів і готових проектів мережі допоможуть в цьому.
У добавок до всього практично всі проекти макетів зберігаються у форматі psd – рідному форматі Photoshop.

Рис. 5 – Основні інструменти для веб-дизайну
Також варто звернути увагу на Sketch (тільки для OS) – найближчого конкурента Photoshop.
Останній обростає функціоналом, який затребуваний у десятках сфер, і збільшенню можливостей щодо веб-дизайну хлопці з Adobe уваги приділяють мало.
Інша справа Sketch – заточена для малювання графічних інтерфейсів з нуля, не має жодного зайвого елемента, більш проста в освоєнні і легко обганяє Photoshop за основними показниками.
Обов’язково виберіть найбільш зручний текстовий редактор, що підтримує синтаксис і підсвічування: VIM, Sublime, Axure RP.
Читайте також:
Огляд моніторів для дизайнерів: ТОП-5 моделей 2017 року
Розповідаємо про NDA: як правильно оформити договір і яка є відповідальність за його порушення
5 кращих програм для створення мультфільмів і анімації — огляд
Як зробити малюнок з фотографії: Кращі способи
Етап четвертий – вивчіть корисні книги для початківців веб-дизайнерів
Інтернет тим і хороший, що дозволяє безкоштовно обзавестися книгами, які ще десяток років тому довелося б купувати або шукати однодумців.
З популяризацією професії веб-дизайнера та кількість книг по темі збільшилася. Без наставника і вчителя книга – найкращий спосіб отримувати знання.
Навчання веб-дизайну з нуля слід починати з тієї літератури, де даються основні поняття, теорія і невеликі практичні завдання:
1Ітан Маркотт «Чуйний веб-дизайн» – практичне керівництво для веб-дизайнерів, після освоєння якого новачок уникне сотень типових для початківців помилок, дізнається про доцільність створення мобільної версії сайту. Написано в ній і як верстати сторінки, які будуть однаково відображатися на всіх пристроях.
2Якоб Нільсен «Веб-дизайн» – у книзі маса посібників по створенню ефективних інтерфейсів, правильному розташуванню елементів навігації та заповнення ресурсу контентом.
3Ю. Сирих «Сучасний веб-дизайн» – довідник, що описує тонкощі роботи над інтерфейсом, починаючи з етапу підбору контенту в залежності від тематики ресурсу, і закінчуючи тестуванням і налагодженням готового макета. В ній маса інформації не тільки з малювання інтерфейсу, але і за його оптимізації та наповнення.
4Д. Кірсанов «Веб-дизайн» – автор створив найбільш повний і докладний теоретичний і практичний курс веб-дизайну. Книга написана простою мовою, для її освоєння навіть HTML і CSS знати не обов’язково.
До речі, читайте також у нас:
- e-Reading — приголомшлива електронна бібліотека безкоштовних книг
- Вибираємо кращі електронні книги 2017 року -ТОП найактуальніших
- Ст. Дунаєв «Основи Web-дизайну. Самовчитель» – наведено основні поняття, які дозволять розібратися з кожним етапом розробки сайту. Дані основи використання скриптів, HTML, CSS, наведені практичні приклади
- Патрік Макнейл «Настільна книга веб-дизайнера» — допоможе починаючим дизайнерам створювати ефективні інтерфейси будь-якого типу: від односторінкових сайтів до інтернет-магазинів і великих інтернет-порталів.

Рис. 10 – Обкладинка книги «Настільна книга веб-дизайнера»
- Дженніфер Нидерст Роббінс «Web-дизайн. Довідник» — третє видання, де автор ділиться досвідом багаторічної роботи в динамічно розвивається галузі — web-дизайні. Особливу увагу приділено роботі з зображеннями, підготовці матеріалів сайту до друку і публікації і використання Java-скриптів.
Крім вітчизняних авторів необхідно знайомитися і з книгами західних дизайнерів, саме від них можна дізнатися про що-небудь нове в області.
Англомовні книги не завжди оперативно переводяться, так що добре володіння англійською буде тільки в плюс розвивається технічного художнику.

Рис. 11 – Книги для навчання веб-дизайну
При виборі літератури варто спиратися не стільки на опис книги, скільки на відгуки практикуючих дизайнерів про неї.
Етап п’ятий просто спробуйте створити перший проект
Якщо є ідеї чи бажання створити свій перший сайт, саме час реалізувати їх, паралельно набираючись досвіду роботи з графічним реактором і продумуванням майбутнього вигляду сайту.
В іншому випадку можна відшукати нескладне технічне завдання на одній з бірж фріланса або форумі і спробувати вирішити його, нехай навіть безкоштовно, для перевірки своїх навичок і отримання першого досвіду.
Ще можна взяти і скопіювати який-небудь потрібний сайт, намагаючись зробити все аналогічно.
Потім вивчаємо отриманий код, щоб взяти під контроль елементи дизайну і все довести до досконалості вже в першому проекті.
Основними елементами є:
-
Логотип, як правило, займає центральну частину сторінки і відрізняє ресурс від інших;
-
Елементи навігації – розміщується вгорі сторінки горизонтально, рідше – вертикально і містить посилання на основні розділи;
-
Футер – рядок внизу сайту з даними про розробника, права, посилання, кнопки «Поділитися»;
-
Основний блок, де розміщено контент – займає основну частину екрана, текст завжди супроводжується малюнками, таблицями, схемами, анімацією і т. д.
Модульна сітка
Перед розробкою схеми проекту слід усвідомити для себе поняття про модульної сітки. Вона являє собою спосіб розподілу інформації по колонках, це каркас майбутнього сайту.
Використання модульної сітки сильно спростить подальшу верстку, присвятіть час знайомства з нею.

Рис. 12 – Модульна сітка сайту
Етап шостий – онлайн-тренінги
Практикуючі дизайнери завжди готові поділитися досвідом і знаннями про нові досягнення в області, не безкоштовно, звичайно. Способів потрапити на подібні курси, загалом-то, два:
- відвідування семінарів та тренінгів;
- участь у навчанні по мережі (віддалено).
Вибирайте відповідні заняття, виходячи зі своїх знань, досвіду і напряму, в якому реалізуєте свій творчий потенціал. При проходженні курсів чарівно закріплення теорії на практиці.
1Уроки веб-дизайну для початківців
2Короткий практичний курс для новачків
3Основи роботи в Photoshop щодо створення макетів від дизайнера з 10-тирічним досвідом
4Майстер-класи та поради від досвідченого художника
Читайте також:
Як створити додаток для iOS – від ідеї до продажу
Налаштування Bios — Детальна інструкція в картинках
Інструменти для програмування під Андроїд: софт для написання додатків
Powershell: як працювати з програмою, створювати, запускати і змінювати скрипти
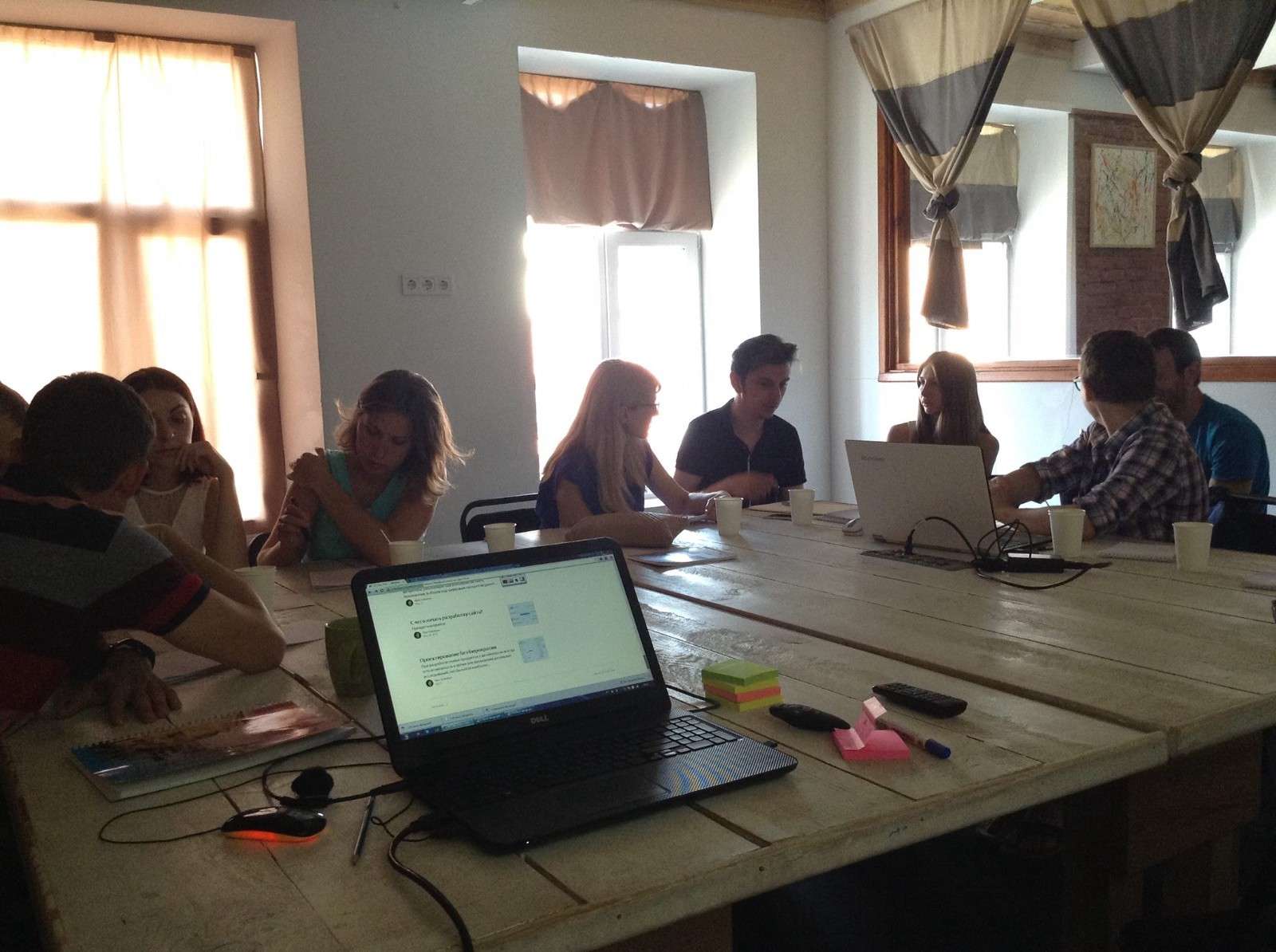
Етап сьомий – знайдіть однодумців
У трудовій діяльності важливо спілкуватися з людьми, які займаються тим, чим і ви.
Так не тільки можна обзавестися друзями, але і ділитися досвідом, знаннями, порадами, надавати допомогу і оцінювати проекти один одного.
Для цього спільноти в соціальних мережах є, тематичні форуми і сайти:
- web-silver.ru/forum;
- designforum.ru.

Рис. 13 – Живий форум веб-дизайнерів
Восьмий етап – слідкуйте за трендами і тенденціями
Щоб бути готовим до всього при роботі з замовником в області, де жодного дня не проходить без новинок, потрібно постійно стежити за новими розробками, рішеннями і технологіями.
Вони і візуальний вигляд сайтів змінюють на краще, і оптимізують завантаження ресурсу, і емоційну привабливість сторінки підвищують.
Найпростіше відвідувати ресурси, де досвідчені і не дуже дизайнери виставляють свої роботи на показ:
- cssdesignawards.com;
- awwwards.com;
- dribbble.com;
- behance.net;
- pinterest.com.
Не бійтеся копіювати що-небудь у інших для свого нового проекту і поділитися готовими роботами.
Дев’ятий етап – спробуйте свої сили на фріланс-біржі
Працювати технічним художником можна як самому від себе, так і на яку-небудь фірму. Початківцям краще набиратися досвіду на біржах фріланса:
- https://www.weblancer.net/;
- https://freelance.ru/projects/filter;
- http://design-mania.ru;
- https://www.fl.ru/projects.

Рис. 14 – Дистанційна робота веб-дизайнером
Працюємо спочатку за дешево: беремо недорогі замовлення і довго і старанно працюємо над їх виконанням, поки замовник не залишиться задоволеним.
Вдалі проекти – це досвід не тільки в дизайні, але і в спілкуванні з різними клієнтами, поповнення поки ще порожнього портфоліо роботами.
Більше уваги приділіть заповнення профілю і розцінками на роботу.
Нескладні, але доведені до розуму макети можна і продавати, беручи за основу подібні проекти, виставлені на продаж.
Десятий етап – перетворіть веб-дизайн з хобі в професію
Займатися дизайном сайтів зазвичай починають студенти і молоді люди, для яких це заняття стає захопленням.
Вони вихідні та вечори присвячують улюбленій справі, а коли набираються трохи досвіду і захоплення приносить перші доходи, всерйоз подумують про зміну роду діяльності.
Ось тільки кинути роботу і перейти на вільні хліба або замінити поточне місце роботи на комфортне крісло в офісі за комп’ютером багато хто побоюється.
Тут і брак досвіду позначається, і невисокі шанси відшукати замовника або обзавестися постійними клієнтами, і стабільного заробітку в разі роботи на біржах фріланса і відповідних форумах ніхто не гарантує.

Рис. 15 – згодом веб-дизайн повинен стати професією
І все ж, якщо заняття з розробки графічних інтерфейсів сайтів приваблює, перетворювати його в основну професію безперечно варто, і зволікати з цим не обов’язково.
З часом і знання з’являться, і досвід, і постійні замовлення.
А якщо хочеться більшої стабільності, зверніть увагу на роботу в офісі серед однодумців з можливістю періодично працювати віддалено.
Головне, прагнути ставати краще, постійно розвиватися і отримувати задоволення від того, чим займаєшся!

















![[Огляд] Xiaomi MiJia M365 – відмінний [електросамокат] від надійного китайського виробника](http://web-city.org.ua/wp-content/uploads/2018/01/P1160682_1-218x150.jpg)













![[DNS probe finished no Internet] Як виправити помилку?](http://web-city.org.ua/wp-content/uploads/2018/01/1-42-218x150.jpg)